TextArea

CheckBox

boolean. Exemplo:
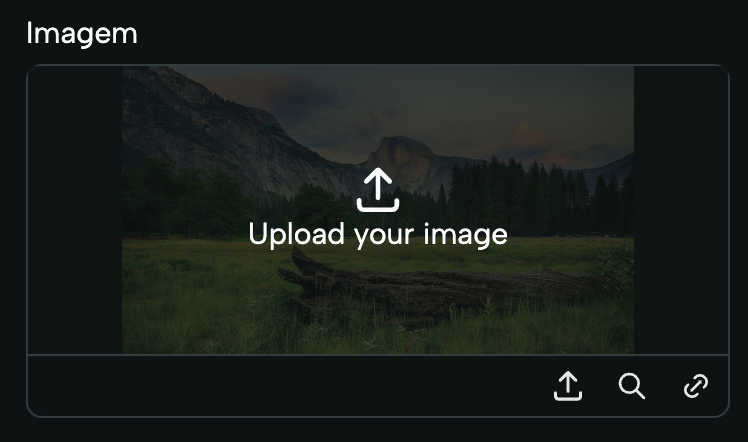
ImageUri

ImageWidget. Este tipo pode ser
importado de deco-cx/apps. Exemplo:
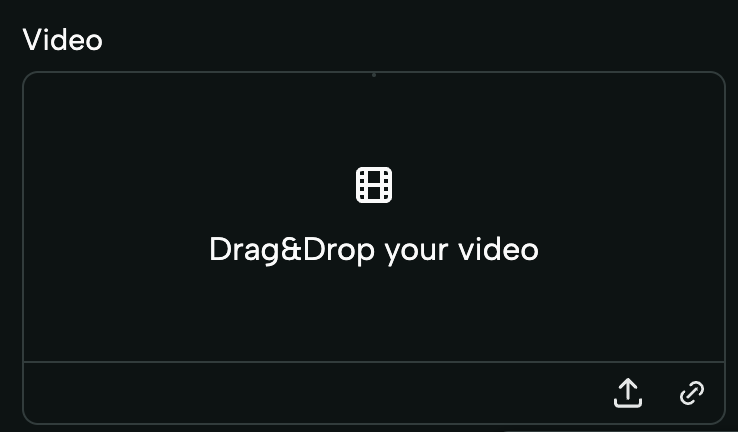
VideoUri

VideoWidget. Este tipo pode ser
importado de deco-cx/apps. Exemplo:
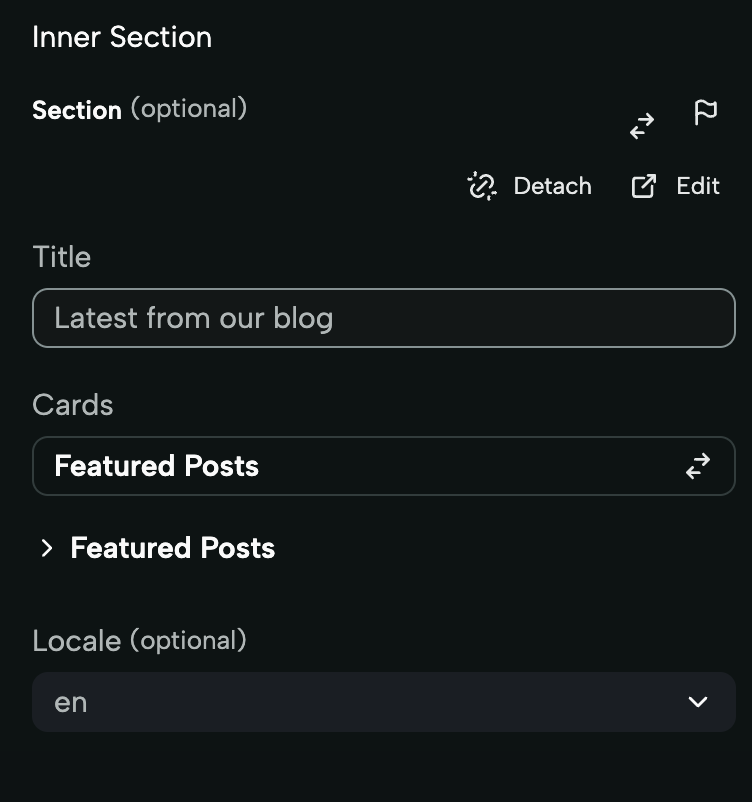
Section

Section é utilizado para criar Sections que podem receber outras
Sections como propriedades. Funciona de forma bem similar a receber outros
componentes por props.
Ao utilizar este campo, você pode selecionar qualquer Section do seu projeto. O
formulário renderizado nesta widget toma forma do mesmo formulário que seria
renderizado para a Section que foi selecionada.
Este widget é renderizado para campos do tipo Section. Este tipo pode ser
importado de deco-cx/apps. Exemplo:
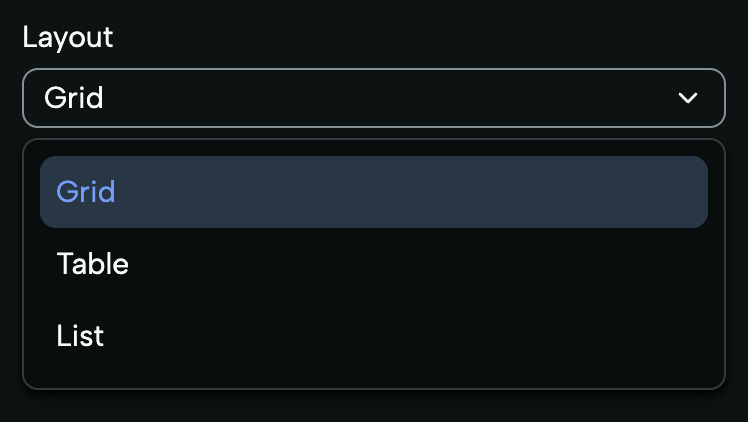
Select

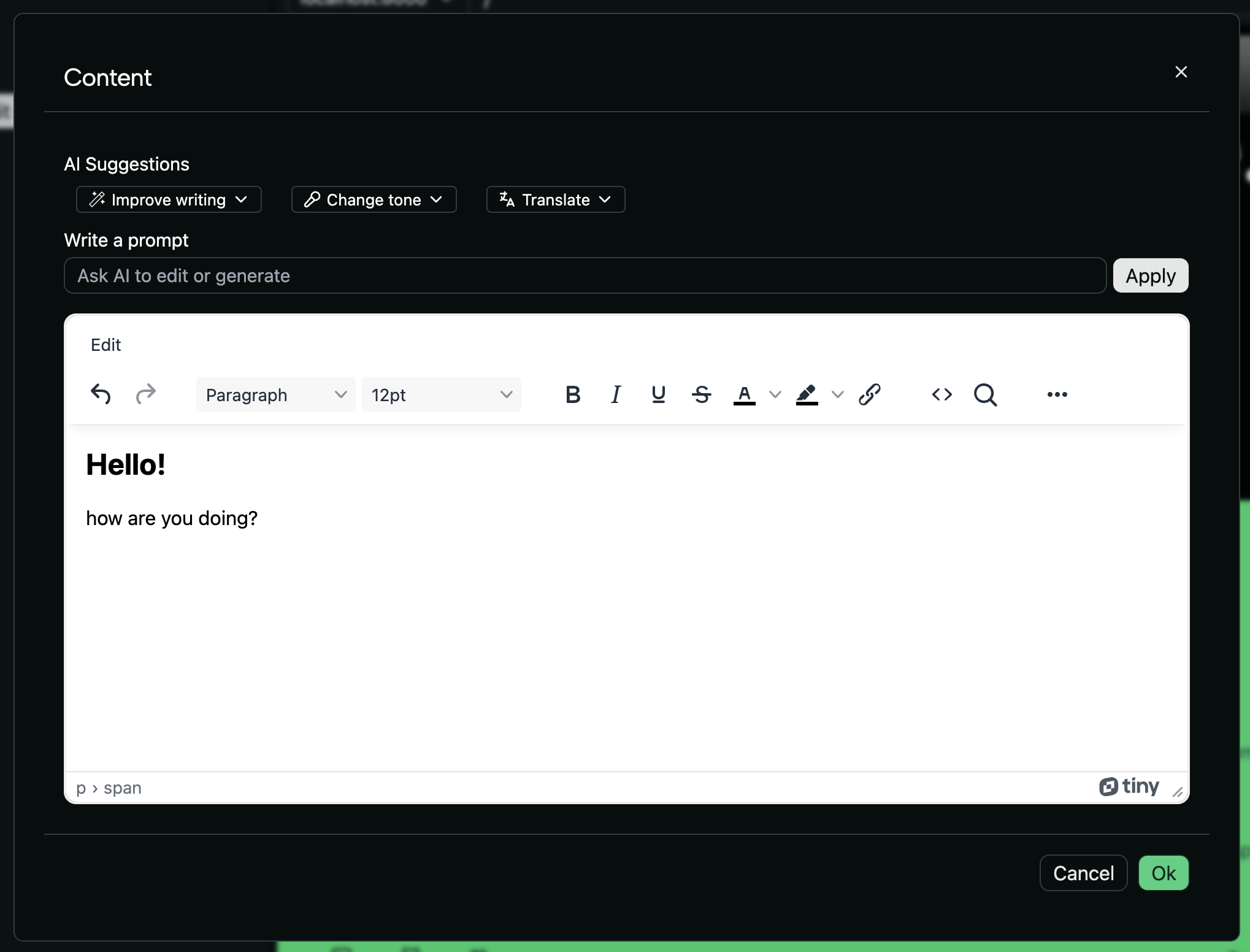
HTML

HTMLWidget. Este widget
permite a edição do conteúdo de seu campo através de um
Editor WYSIWYG (What You See Is What You Get).
Este tipo pode ser importado de deco-cx/apps. Exemplo:
RichText

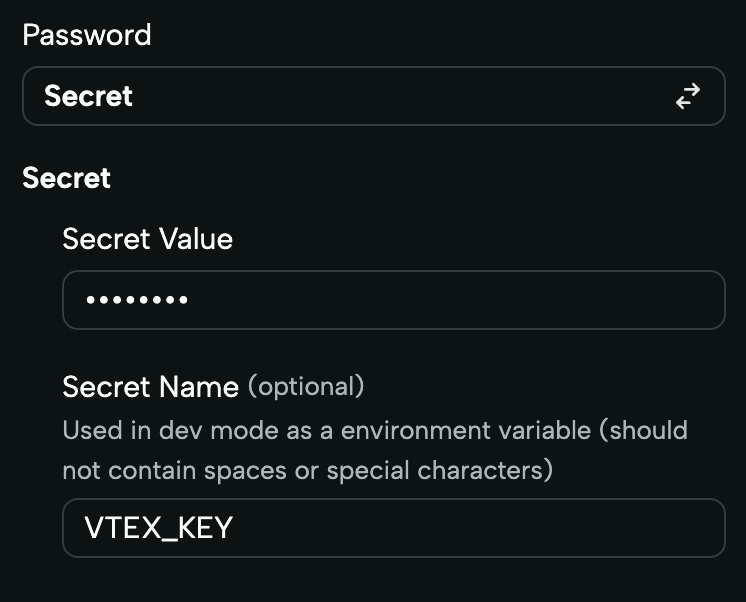
Secret

Secret. Este tipo pode ser importado de
deco-cx/apps. Exemplo:
Dynamic Options
Este widget é especialmente útil quando as opções disponíveis em um campo dependem de dados dinâmicos. Ele exibe em sua interface o mesmo que o Select, porém suas opções podem ser carregadas dinamicamente de outra prop ou via loader! Exemplo 1:MySection.tsx
MinhaSection.tsx
minhaloja/loaders/produtos.ts
term, isso vai se comportar como uma
busca.
Color Input
O widget Color Input exibe um círculo preenchido representando a cor selecionada juntamente com seu valor hexadecimal correspondente. Os usuários podem interagir com o widget clicando nele para abrir um seletor de cores. Valor padrão: “#000”.
MySection.tsx
Code
O Widget Code exibe um Editor de código. Utilize os tiposCSS, TypeScript ou Json. Exemplo:
Button Group
O widget Button Group permite que você renderize opções de seleção em um formato de ícone, fornecendo uma maneira visualmente atraente de escolher opções. Cada opção é representada por um ícone, oferecendo flexibilidade e personalização para sua aplicação.
MySection.tsx
static/adminIcons.ts e exportado como uma constante:
mystore/static/adminIcons.ts
mystore/loaders/icons.ts
Icon Select
O widget Icon Select permite criar um seletor de entrada para ícones, onde cada opção consiste em um ícone e sua etiqueta. Isso permite aos usuários visualizar e escolher facilmente o ícone certo. Todos os ícones renderizados no widget devem ser definidos explicitamente como strings SVG.MySection.tsx
static/sprites.svg deve ser
explicitamente definido como uma string SVG e exportado de um arquivo separado,
static/adminIcons.ts. Nós simplificamos esse processo com o script
generate-icons.ts no template da loja Deco, que automatiza a conversão dos
ícones de sprites.svg para o formato de string e os grava em adminIcons.ts.
Para adicionar novos ícones, basta inseri-los no seu sprites.svg. Em seguida,
interrompa a execução do projeto e reinicie-o usando deno task run. Isso
aciona o script generate-icons.ts, atualizando o arquivo adminIcons.ts com
os novos ícones, tornando-os imediatamente disponíveis para seleção no widget.
Essa abordagem centraliza as atualizações de ícones em sprites.svg, garantindo
um processo de atualização suave.
Esteja ciente de que, se um ícone não foi gerado como uma string em
static/adminIcons.ts, ele não será exibido como uma opção no seletor.
mystore/loaders/availableIcons.ts
