@title | Recebe texto que será usado como título da label daquele input no formulário. | @title Número de produtos |
@description | Recebe texto que será usado como descrição na label daquele input no formulário. | @description Total de produtos para mostrar na vitrine |
@format | Configura um campo para ser formatado de forma diferente. Isso pode fazer com que seu Widget mude. | @format [Format value](#valores-possíveis-para-o-format) |
@hide | Esconde essa propriedade no formulário do Admin. O valor continua presente no JSON da Section. | @hide true |
@ignore | O valor e a propriedade são completamente ignorados. | @ignore |
@maximum | Configura um valor máximo para aquele campo. Funciona em propriedades do tipo number. (valor <= X) | @maximum 10 |
@minimum | Configura um valor mínimo para aquele campo. Funciona em propriedades do tipo number. (valor >= X) | @minimum 15 |
@exclusiveMaximum | Configura um valor máximo para aquele campo. Funciona em propriedades do tipo number. É a contraparte exclusiva do @maximum. (valor < X) | @exclusiveMaximum 10 |
@exclusiveMinimum | Configura um valor mínimo para aquele campo. Funciona em propriedades do tipo number. É a contraparte exclusiva do @minimum. (valor > X) | @exclusiveMinimum 15 |
@maxLength | Configura um tamanho máximo para o texto de um campo. Funciona em propriedades do tipo string. | @maxLength 30 |
@minLength | Configura um tamanho mínimo para o texto de um campo. Funciona em propriedades do tipo string. | @minLength 8 |
@readOnly | Faz com que um campo não possa ser editado no formulário de admin, mas possa ser lido. | @readOnly |
@uniqueItems | Faz com que campos do tipo array não possam ter valores duplicados. | @uniqueItems true |
@maxItems | Faz com que campos do tipo array não possam ter mais que X valores. | @maxItems 3 |
@minItems | Faz com que campos do tipo array não possam ter menos que X valores. | @minItems 2 |
@default | Configura um valor padrão para aquele campo. Funciona somente com tipos primitivos. | @default Testando |
@deprecated | Marca um campo como descontinuado. | @deprecated vamos remover esse campo na próxima atualização |
@options | É necessário para o funcionamento das widgets dynamic options, button group e icon select. | @options deco-sites/minhaloja/loaders/produtos.ts |
@language | Usado em conjunto com @format code, para definir a linguagem do editor. | @language javascript |
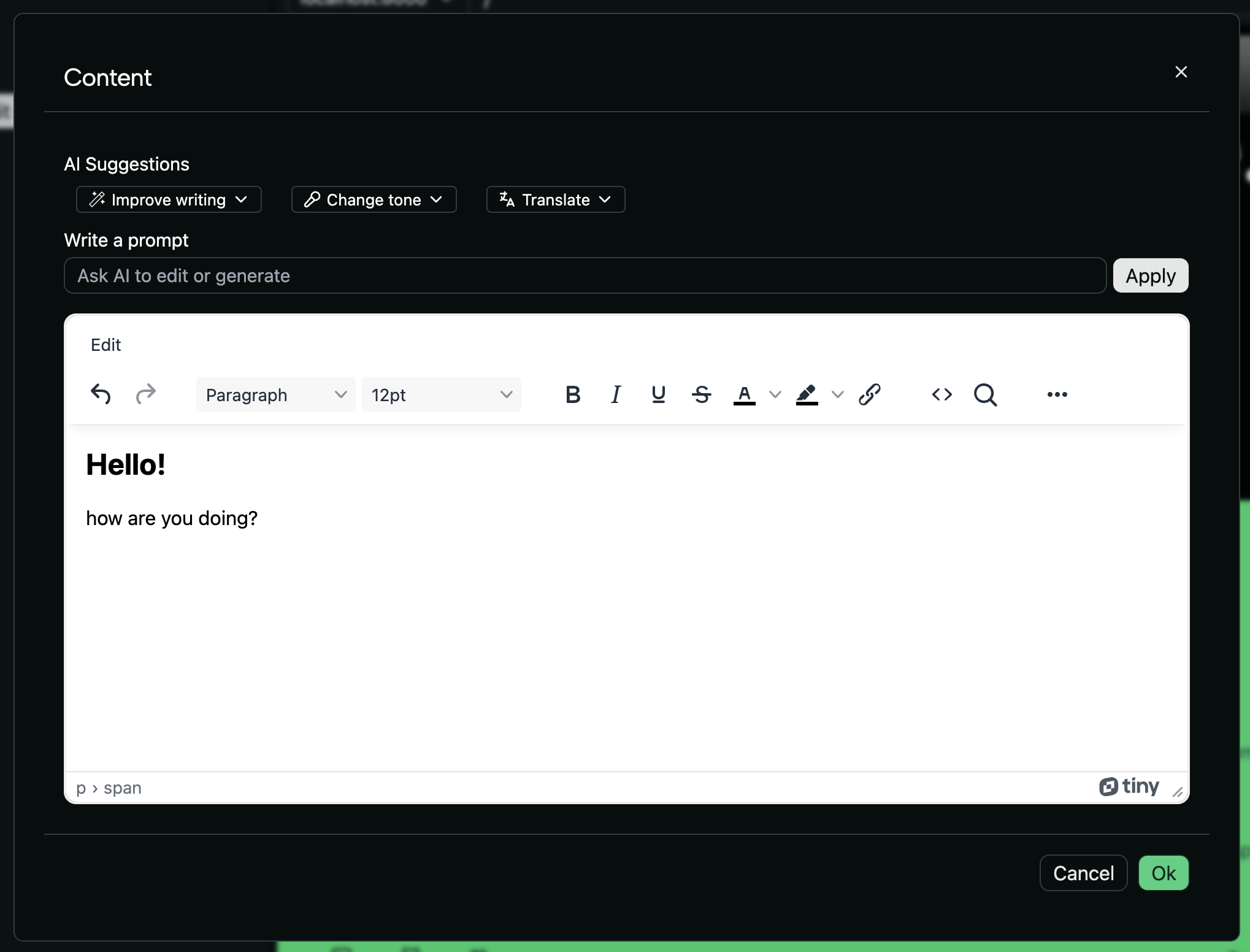
@aiContext | Usado para definir o contexto do campo, melhorando as sugestões por Inteligência Artifical. | @aiContext Sugira um título chamativo para uma prateleira, relacionado ao mundo Fashion |
@mode | Define se esta propriedade do objeto será exibida aberta ou fechada no admin. Aplicável apenas a tipos de objeto ou interface. | @mode closed |