props das Sections.
Neste tutorial, você aprenderá como buscar dados de uma API externa e injetá-los
em uma Section usando Loaders.
O que vamos construir
O exemplo que usaremos é simples, mas tem complexidades comuns à outros casos:- Fazer fetch de fatos sobre cachorros usando a Dog API permitindo ao usuário configurar quantos fatos serão retornados no Admin da deco.cx.
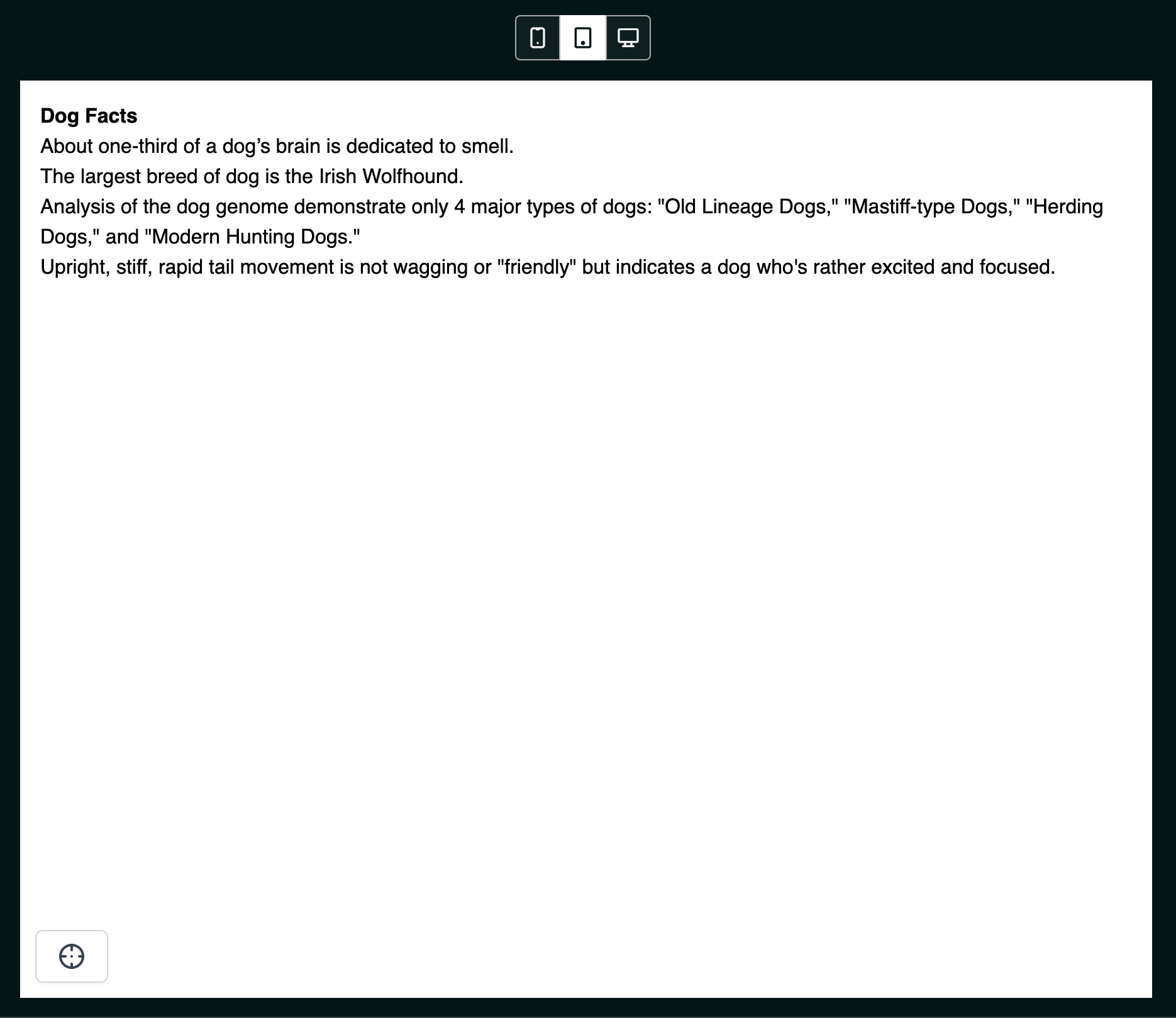
- Apresentar esses fatos em uma Section.


1. Criando a Section
Primeiro, vamos criar uma Section que renderizará os dados buscados da API. Crie a seçãoDogFacts.tsx na pasta sections/ do seu projeto.
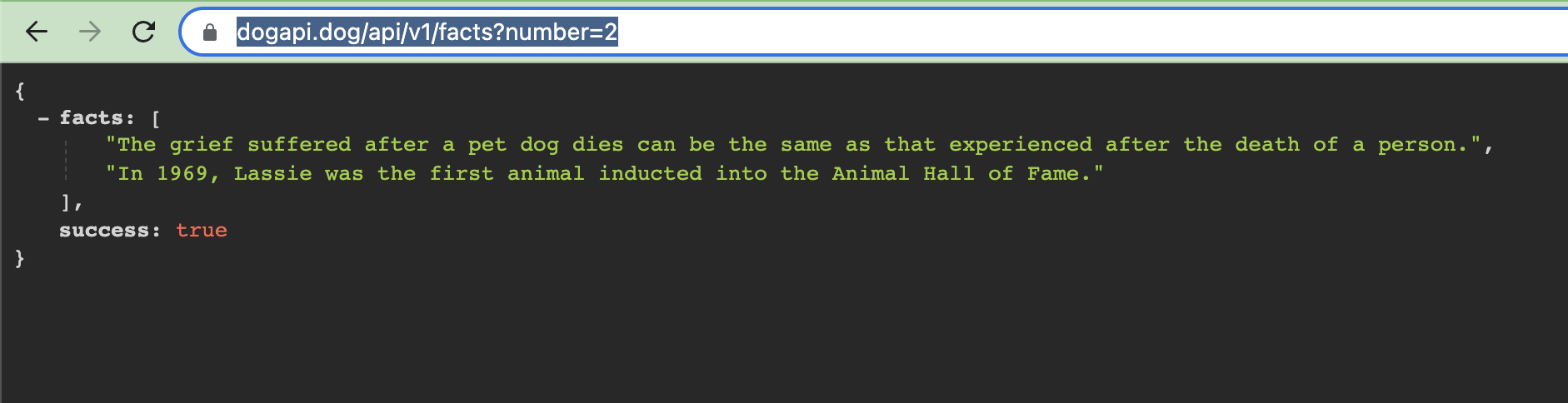
Se executarmos um http request para a API da Dog Fact veremos que ele retorna um
JSON no seguinte formato,
Abra no seu browser: esta URL com parâmetros para a API
DoctFact que contém apenas uma propriedade
chamada fact que é a string representada pela mensagem.
Vamos ver isso em ação criando uma nova Section:
Cole o seguinte código:
Nesse momento podemos rodar o deno task start e verificar no nosso admin que
esse componente já consegue ser utilizado com dados estáticos, oque não faz
muito sentido para nosso caso de uso.
2. Criando o Loader e testando a Section
Agora vamos criar um Loader que buscará os dados da Dog Fact API e os passará para a Section. Os Loaders permitem que você defina como os dados são buscados e transformados antes de serem passados para uma Section. Eles são funções regulares de Typescript que podem usar funções async comofetch. Os Loaders podem ser
“plugados” em uma Section via uma das props da Section, e isso acontece com
base no tipo de retorno do Loader (o tipo de retorno do Loader é o tipo de
entrada da Section).
- Defina qual será as
Propsde input do seu loader. - Exporte uma função chamada
loaderdentro do mesmo arquivo da sua section.
Observação: O tipo SectionProps é um tipo auxiliar usado para inferir o tipo
de retorno do loader.
3. Testando a Section
- Execute o servidor localmente com
DECO_ENV_NAME={environment_name} deno task start. - Acesse
https://deco.cx/adminno seu site e certifique-se de que seu ambiente está selecionado no Seletor de Ambiente no canto superior direito do Admin. - Vá para
Sectionse procure por DogFacts na barra lateral esquerda. - Configure as props do Loader selecionado (
numberOfFacts) com um número desejado (por exemplo, 4).
 É isso! Agora você criou uma Section que exibe os dados obtidos de um API
externa usando um Loader, tornando tudo configurável por usuários de negócios
como desejado. Recomendamos exportar filtros e sort nos
É isso! Agora você criou uma Section que exibe os dados obtidos de um API
externa usando um Loader, tornando tudo configurável por usuários de negócios
como desejado. Recomendamos exportar filtros e sort nos props do Loader para
torná-lo mais reutilizável no Admin da deco.cx.
Leitura adicional
Os loaders são componentes poderosos para lidar com dados dinâmicos e resolvem a maior parte dos requisitos quando lidamos com dados vindos de API. A plataforma dadeco.cx possui uma outra infinidade de casos de usos relacionados com dados
dinâmicos que podemos utilizar.
