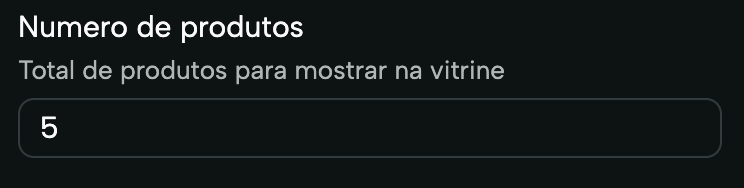
@title | Receives text that will be used as the title of the label for that input in the form. | @title Number of products |
@description | Receives text that will be used as the description in the label for that input in the form. | @description Total number of products to display in the storefront |
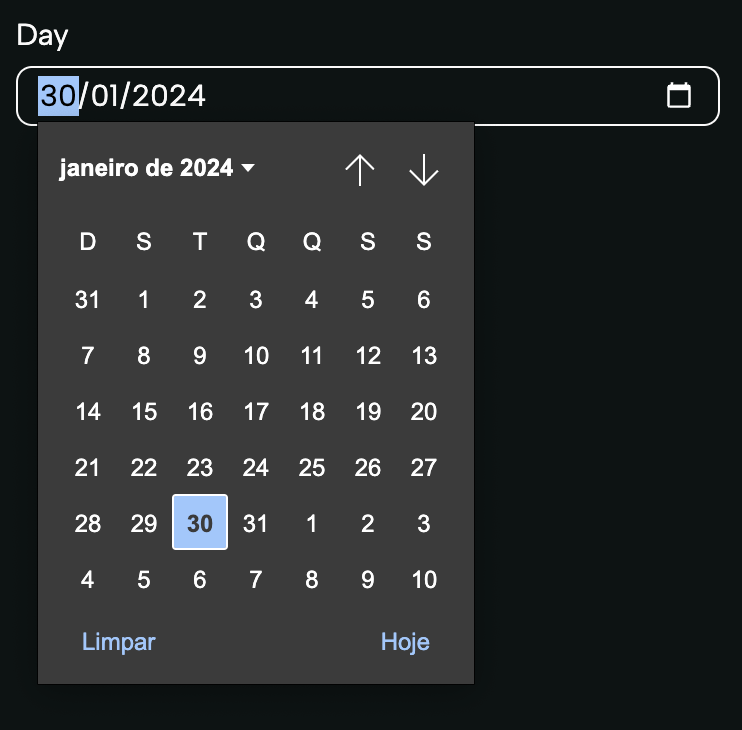
@format | Configures a field to be formatted differently. This can cause its Widget to change. | @format [Format value](#possible-values-for-format) |
@hide | Hides this property in the Admin form. The value still remains in the JSON of the Section. | @hide true |
@ignore | The value and the property are completely ignored. | @ignore |
@maximum | Configures a maximum value for that field. Works on properties of type number. (value <= X) | @maximum 10 |
@minimum | Configures a minimum value for that field. Works on properties of type number. (value >= X) | @minimum 15 |
@exclusiveMaximum | Configures a maximum value for that field. Works on properties of type number. It is the exclusive counterpart of @maximum. (value < X) | @exclusiveMaximum 10 |
@exclusiveMinimum | Configures a minimum value for that field. Works on properties of type number. It is the exclusive counterpart of @minimum. (value > X) | @exclusiveMinimum 15 |
@maxLength | Configures a maximum length for the text of a field. Works on properties of type string. | @maxLength 30 |
@minLength | Configures a minimum length for the text of a field. Works on properties of type string. | @minLength 8 |
@readOnly | Makes a field uneditable in the admin form but still readable. | @readOnly |
@uniqueItems | Ensures that fields of type array cannot have duplicate values. | @uniqueItems true |
@maxItems | Ensures that fields of type array cannot have more than X values. | @maxItems 3 |
@minItems | Ensures that fields of type array cannot have fewer than X values. | @minItems 2 |
@default | Configures a default value for that field. | @default Testing |
@deprecated | Marks a field as deprecated. | @deprecated We will remove this field in the next update |
@options | Required for the operation of the dynamic options, button group and icon select widgets. | @options deco-sites/mystore/loaders/products.ts |
@language | Required for the Widget @format code, used to define the language on editor. | @language javascript |
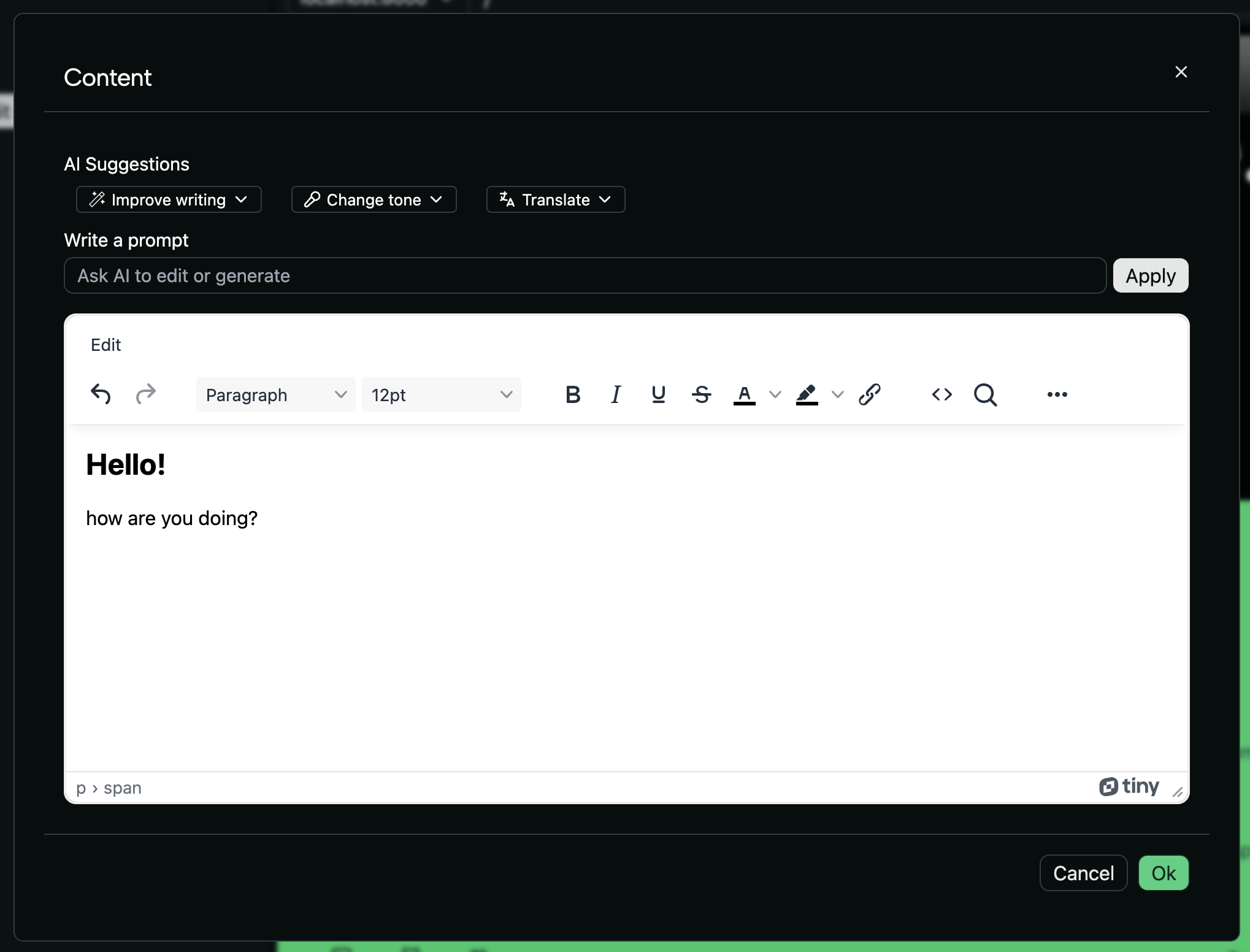
@aiContext | Used to define the context of the field, improving suggestions by Artificial Intelligence.. | @aiContext Suggest a catchy title for a shelf, related to the world of Fashion |
@mode | Specifies whether this object property is displayed open or closed in the admin. Applicable only to object or interface types. | @mode closed |